This post was last updated in August 2021.
The Facebook Pixel is an incredibly powerful tool in any marketer’s toolset.
With it, you’re allowed to measure the effectiveness of your advertising campaigns, track user behavior across your entire website, and even build highly specific audiences to feed your remarketing campaigns.
Whether you’re a beginner or an advanced Facebook Marketer, the Facebook Pixel will surely become one of your biggest allies and help you get the most out of your Facebook Ads budget.
Let’s dive in.
What is the Facebook Pixel?
The Facebook Pixel is a short snippet of JavaScript code that you place on your website.
In short, it works by dropping a cookie on your visitor’s browser which can then be used to serve multiple purposes.
- Build Custom Audiences: once users have been tagged by your pixel, you can add them to custom audiences and target them via remarketing campaigns.
- Track User Behavior: through standard events, you’re able to understand which products users are viewing, where they are clicking, and more.
- Optimize Campaigns: with the collected data, Facebook can help you show ads to the most relevant users in your audience pool.
- Dynamic Ads: do you own an e-commerce store? The Facebook Pixel can help you create individual ads based on the products your users have seen.
- Measure Advertising Effectiveness: most importantly, you’re able to manually assess the data and see which campaigns, ad sets, and ads, have been driving the best results.
How the Facebook Pixel Works
As mentioned earlier, the Facebook Pixel is a piece of JavaScript code that you add to every page on your website. Now, this code is divided into two main sections:
- Base Code: the block of code you’ll need to add to all your webpages.
- Event Code: the block(s) of code you will need to add to specific pages, or whenever a user takes an action that you want to track, such as when someone initiates checkout, or when someone purchases a product.

In other words, to install the Facebook Pixel, you’ll have to add the base code to all pages across your website. Additionally, if you wish to track user actions such as sign-ups, or purchases, you’ll need to add event code to the respective pages (or buttons) where these actions occur.
You can see all the available standard events in Facebook’s developer documentation.
For more detailed and advanced information on standard events, you can read our article on how to track user actions using standard events.
Getting Started: Create Your Facebook Pixel
Now that we’ve covered the basics of the Facebook Pixel, you will first need to create your Facebook Pixel.
To do so, head on over to your Facebook Business Manager, select your Facebook Ad account and then, under the “Manage Business” column, click on “Events Manager”.

Then, on the left sidebar, click on the green “+” button and select “Web” from the available options.

In the next screen, choose the “Facebook Pixel” option. We’ll cover the Conversions API installation method in another article.

Then, choose a name for your Facebook Pixel and leave the URL field blank. You can name the Pixel anything you want.

Congratulations, you have now successfully created your Facebook Pixel!
How to Install the Facebook Pixel
To install the Facebook Pixel, you’ll need to add the base code into the header section of every page on your website.
Now, there are multiple ways to do so depending on how you set up your website. In this article, we’ll cover three of the most common methods:
- How to Install the Facebook Pixel with Google Tag Manager (Advanced)
- How to Install the Facebook Pixel on WordPress. (Easy)
- How to Install the Facebook Pixel on Shopify. (Easy)
If you’re on Shopify or WordPress, feel free to skip Google Tag Manager.
1. How to Install the Facebook Pixel with Google Tag Manager
Google Tag Manager is an ideal solution for custom-coded websites, or for advanced users who prefer to have more control over the Facebook Pixel.
It’s also a flexible and versatile solution that enables you to easily add the Facebook Pixel (or any other tag) to your website.
To install the Facebook Pixel with Google Tag Manager, access your Google Tag Manager account and click on ‘Tags’ in the left sidebar menu, and then on ‘New‘.
If you don’t have a Google Tag Manager account yet, see our article on How to Install Google Tag Manager.

Then, add a name to your tag and click on ‘Tag Configuration‘.

From the sidebar, choose the “Custom HTML” tag type. We’re almost there.

Head back to your ‘Events Manager‘ on Facebook, and copy the Facebook Pixel code…

Now, paste it into the HTML code section, as below.

To complete the installation, scroll down to the ‘Triggering‘ section…

Finally, select the “All Pages” option from the menu.

To finish, hit the “Save” button and click on “Submit” on Google Tag Manager’s dashboard.
You have now added the base code to your entire website.
1.1 Add Your Event Code (Optional)
You have now added the Pixel’s base code to your website, and are now able to track visitors and create custom audiences from previous visitors.
However, as we mentioned earlier, to track other user actions across your website such as whenever someone buys a product or completes a sign-up form, you’ll have to add the event code and make sure it runs whenever that action occurs.
To do so, access Facebook’s standard event documentation and copy the code that best suits the action you want to track. You can also use this Facebook Pixel code generator from Jon Loomer.

In this case, we’ll add the “Lead” standard event code and ensure it runs whenever someone reaches our thank-you page.
To do so, create another “Custom HTML” tag but, this time, set the trigger to run on the condition that the URL contains “/thank-you”.

Note that you do not need to add the base code again. You can add any event from the list and simply use Google Tag Manager’s triggers to set the conditions under which your tags will run.
Hit “Save” and that’s it!
2. How to Install the Facebook Pixel on WordPress
If you’re running your website on WordPress, you can add the Facebook Pixel with a free plugin. Some of the best ones are:
- PixelYourSite.
- Pixel Caffeine.
- Facebook for WordPress (official Facebook Plugin).
You can use any of the three plugins listed above. However, PixelYourSite (Pro) includes a paid module to install Facebook’s latest Conversions API easily, so if you’re serious about Facebook Ads, this is the one we recommend.
Some of these features can come with a monthly cost, though.
To install the Facebook Pixel with PixelYourSite, search for it in the “Plugin” library and click on the “Install Now” button.

Then, under YourPixelSite’s general settings, paste your Facebook Pixel ID and hit the “Save Settings” button.
You can find your Facebook Pixel ID under the “Settings” tab in the “Events Manager” dashboard.
2.1 Add Your Event Code on WordPress (Optional)
To add additional standard or custom events, you can head over to the “Events” tab and configure your conversion events.

From the available list, choose the event you wish to add and set the conditions under which it should fire in the “Event Trigger” section. In this case, we’ll trigger a “Lead” event whenever someone reaches a URL that contains “/thank-you”.
3. How to Install the Facebook Pixel on Shopify
This is the easiest installation method out of the three and, likely, the best one, too.
Shopify now contains powerful integrations with the Facebook Pixel and makes it extremely easy to install. To do so, you’ll have to follow a few simple steps.
Open your Shopify Admin section, click on “Online Store“, and then “Preferences“. Right under Google Analytics, you will see the Facebook Pixel section.
Click on “Set up Facebook”.

You will then have to create a Sales Channel. To do so, review what Facebook will be able to access and hit the “Add Sales Channel” button.

Finally, connect all your Facebook assets to Shopify – Business Manager, Ad Account, Pages, etc. – and click on “Finish Setup”.

Before you finish, under the “Data Sharing” option, make sure you enable the “Maximum” customer data sharing level. This will enable Facebook’s Conversion API which will allow for much better attribution.

3.1 Add Your Event Code on Shopify
Since Shopify’s integration with Facebook Ads is so powerful, all standard events are automatically configured for you.
You literally don’t need to do anything else to track the most important user actions on your website.
Neat, huh?
Configure Facebook’s Aggregated Event Measurement Protocol
In late April 2021, Apple introduced the latest version of its iOS operating system, iOS 14.5.
This update, which enforced Apple’s battle on online consumer privacy, had a major impact on how Facebook was able to receive and process conversion events from the Facebook Pixel.
In short, this update meant iOS users were no longer opted-in to tracking, by default, and had to consent to be tracked through a prompt when they first accessed Facebook. As a result, over 90% of users on iOS devices opted out of tracking which led to massive data loss for Facebook Advertisers all over the world.

To counter the data loss from this update, Facebook launched the Aggregated Event Measurement protocol which uses data modeling to account for conversions from opted-out users within a 1 to 7-day click window.
For more information on the Aggregated Event Measurement protocol, we recommend reading this article (advanced).
However, to fully leverage this feature, you’ll need to take two simple steps. Let’s dive in.
1. Verify Your Domain On Your Business Manager
This will establish which Business Manager owns the domain, which will enable you to configure and prioritize the 8 most valuable events you want to track.
To do so, access your “Business Settings” menu in your Business Manager, and in the left sidebar, click on “Brand Safety“.

Then, click on the “Add” button near the top and type in your domain name.

From the drop-down menu, select the verification method that is easier for you, and follow the on-screen instructions.

Once that’s done, click on the “Verify Domain” button.
If you’re a freelancer or agency working on behalf of a client, make sure to verify their business domain on their business manager, not yours.
2. Configure Your Web Events
Then, you’ll have to configure and prioritize your 8 most important conversion events, according to their relevance.
For opted-out users, this will mean the event higher-up in the priority list will still be tracked by Facebook’s AEM within a 7-day click window. In other words, Facebook will use data modeling to report on users who converted within 7 days after their click on the ad.
To configure your web events, access your “Events Manager” and click on the “Aggregated Events Measurement“, as in the image below. Then, click on “Configure Events“.

Finally, add the events you wish to track and order them accordingly. If you’re in eCommerce, this should look something like this:
- Purchase
- Initiate Checkout
- Add to Cart
- View Content
Checking If Your Pixel Is Correctly Installed
Regardless of how you installed your Pixel, you will always need to validate whether it has been correctly installed, or not.
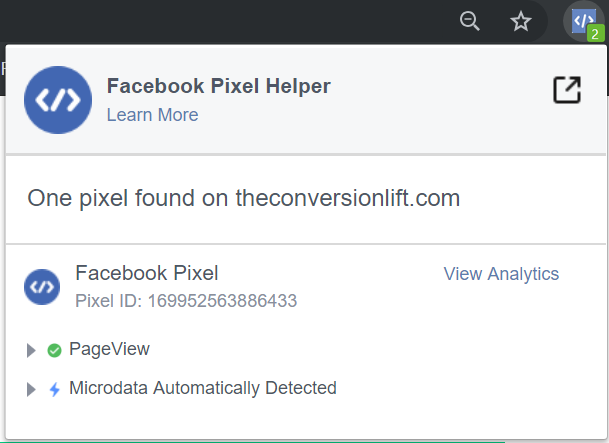
The easiest solution to do so is to use the Facebook Pixel Helper Chrome extension.
Simply install the extension and open your website. On the top right, you should see the extension icon and, once you click on it, the Facebook Pixels found in that specific page.

If your Pixel has been correctly installed, you should now see the green icon next to your “PageView” event. If you have any other events on that page, you should see them, too.
Closing Thoughts
The Facebook Pixel is an incredibly valuable tool and, while its advantages are obvious, a lot of marketers aren’t benefitting from it to its fullest.
I believe the main reason for this is due to less technical users feeling intimidated by its installation when, in fact, anyone can do it.
It is, without a doubt, the most important element in cutting on unwanted spending in Facebook Ads, and improving/scaling up campaigns up to a profitable point.
If you’re not using it yet, and feel it is too complicated to install, or that it isn’t worth the ‘hassle’, please consider re-reading this post and installing the Facebook Pixel on your website asap.
It will be worth your time, trust me!
Up To You
Did you have any trouble setting up the Facebook Pixel?
Let me know in the comment box below and let’s talk!



2 comments
Hey, the Shopify route is different now, as you need to install an App instead of just adding the code in settings.
Hi!
Thanks for the heads up – we’ve updated the post with the latest method.
Cheers!